Альфа-каналы в PNG-8
07 Nov, 2008Мало кто знает, но они действительно существуют.
Проблема полупрозрачных картинок медленно умирает вместе с IE5-6, но, тем не менее будет актуальна для популярных сайтов еще несколько лет. Вдобавок, дальше станет понятно, почему процентная прозрачность для PNG-8 будет важна и без ИЕ.
Чем они вообще отличаются, эти PNG?
- PNG-24:
- доступны все возможные цвета, доступна любая степень их прозрачности.
- PNG-8 обычный:
- доступны 256 цветов, прозрачность только на уровне 0 или 100%. Прозрачность в 50%, например, невозможна.
- PNG-8 с альфа-каналами:
- доступны 256 цветов, каждый из этих 256 цветов имеет свой показатель прозрачности от 0 до 100%. Возможна прозрачность в 42%.
Однако, толк в том, что полупрозрачные пикселы в PNG-8 при просмотре в ИЕ будут показаны полностью прозрачными. Все остальные броузеры честно отобразят их полупрозрачными. Более того, не будет никакого уродливого серо-белого фона, который видно при просмотре PNG-24 картинок в Интернет Эксплорере.
То есть: все пикселы с прозрачностью от 0 до 99% будут отображены IE как полностью прозрачные.
Как сохранить PNG-8 с альфа-каналами?
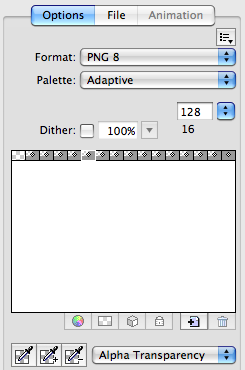
Это странно и дико, но сделать это в Photoshop нельзя. (возможно в CS4...?)Зато такую картинку можно сохранить в Fireworks! Там это делается очень просто, при экспорте выбираем опции:
 Трудно ошибиться, нужно выбрать формат PNG-8 и тип прозрачности «Alpha Transparency». Видно также, что в палитре все цвета имеют прозрачность кроме одного (крайнего справа)
Трудно ошибиться, нужно выбрать формат PNG-8 и тип прозрачности «Alpha Transparency». Видно также, что в палитре все цвета имеют прозрачность кроме одного (крайнего справа)
Также существуют утилиты, превращающие PNG-24 в PNG-8. Естественно, при этом качество страдает, но часто с этим можно жить.
Живой пример
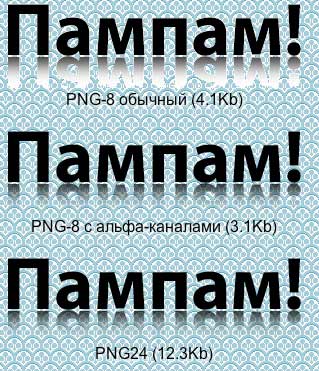
Для примера, я сохранил одну и ту же картинку в трех форматах: PNG-24, PNG-8 обычный, и PNG-8 с альфа-каналами (из Fireworks). Все три поместил на узорчатый фон. Вот что вышло: PNG картинки в Firefox
PNG картинки в Firefox
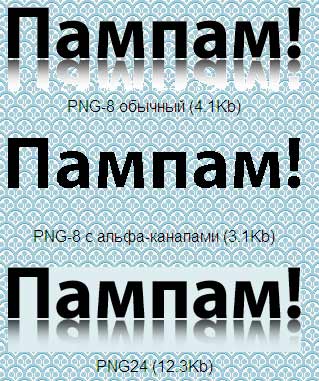
А теперь, в ИЕ:
 PNG картинки в IE. Хорошо видно «серо-белое уродство» упомянутое ранее
PNG картинки в IE. Хорошо видно «серо-белое уродство» упомянутое ранее
Польза
Вряд ли это знание поможет вам познакомиться с девушкой вашей мечты, или начать наконец делать зарядку по утрам. Но, некоторая польза все же есть. Во-первых, это экономит трафик. Во-вторых, в большинстве случаев отлично деградирует в ИЕ. То есть, можно применять для всяких некритичных украшательских штучек. В IE будет отображен обычный PNG-8 (а ля GIF), а для всех остальных полупрозрачная красота.Разумеется, в некоторых случаях картинки будут казаться выщербленными в IE (резкие края), но никто и не говорит, что этот способ панацея.
22 комментариев к “Альфа-каналы в PNG-8”